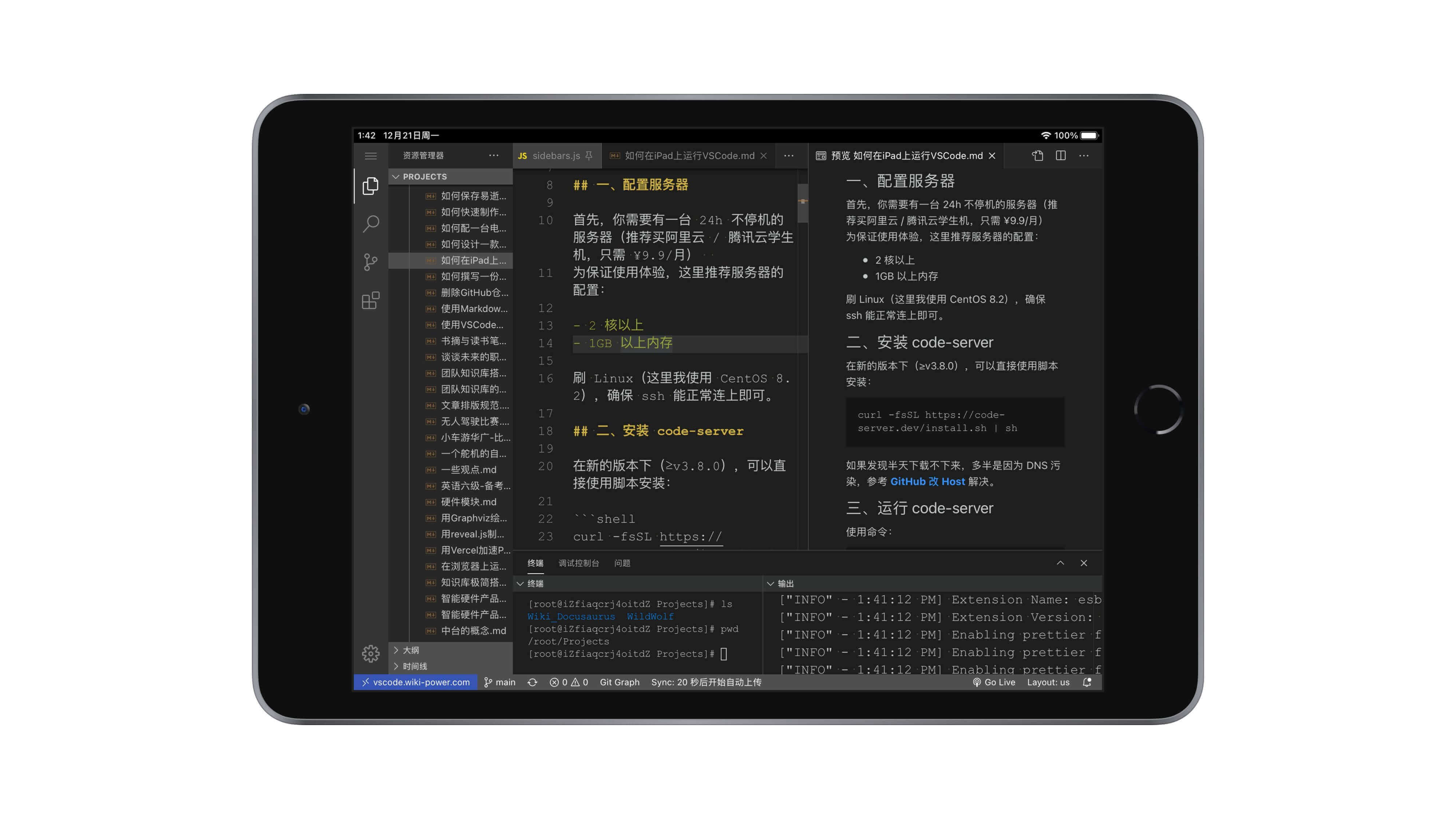
How to Run VS Code on iPad
Note: This tutorial is based on code-server v3.8.0, CentOS 8.2.

It is highly recommended to install the code-server service using Docker Compose.
With just one command, you can deploy it without the need for background configuration and it comes with built-in Git and other environments.
For more details, please refer to: Homelab - Online Code Editor code-server
If you do not want to deploy it using Docker Compose, please continue reading.
Configure the Server
First, you need a server that runs 24/7 (it is recommended to buy an Alibaba Cloud / Tencent Cloud student server, which costs only ¥9.9/month).
To ensure a good user experience, it is recommended to have the following server configuration:
- 2 cores or more
- 1GB of RAM or more
Install Linux (here I use CentOS 8.2) and make sure that SSH can be connected to it.
Install code-server
In the latest version (≥v3.8.0), you can directly use the script to install it:
If you find that it takes a long time to download, it is probably due to DNS pollution. Refer to GitHub Host Modification for a solution.
Run code-server
Use the following command:
If no errors occur, open a browser and enter the IP address of the server to access an online VS Code.
Configure Background Running
The code-server running in the foreground will end the process when SSH exits.
To run it in the background, we can use the screen program (which can be understood as a container).
Install screen
Create a screen job
Start the code-server service
If everything goes smoothly, you can access it by entering the IP address in the browser.
Extensions
Add Desktop Shortcut
If you are using an iPad, you can open it in the Safari browser, click on the Share icon in the upper right corner, and then select Add to Home Screen.
You can use it as if it were an app and hide the browser status bar.
By the way, external keyboards and mice are also supported.
Other Operations with screen
- View the running job ID:
screen -ls - Re-enter a running screen job:
screen -r job_id # The job ID needs to include the prefix number identifier - Terminate the execution of a specific job:
screen -X -S job_id quit - Exit the screen interface of the current job:
Ctrl + A + D
code-server Related Command Parameters
- Accessing via the Internet: By default, the code-server service only runs locally (
127.0.0.1). To access it via IP, you can add the--host 0.0.0.0parameter. - Specifying the running port:
--port xxxx, you can replacexxxxwith8888; or it can be80(using the HTTP protocol, directly access via IP without adding a port number). - Setting an access password: Add
--auth password; if not needed, do not add any parameters or add--auth none.
Installing Git
Using VS Code with Git makes cloud development easier. You can install Git using the following command:
Accessing via a Domain Name
Accessing through the server IP may seem strange, so we can bind a custom domain name to access the code-server service. Purchase a domain name and add the server IP in the DNS resolution using the A record type.
Current Version Bugs and Solutions
- Unable to synchronize user settings through the built-in Settings Sync service in VS Code: You can solve this by installing the Settings Sync plugin.
- Settings Sync encounters errors when redirecting to GitHub login: Configure it using a computer browser.
- Unable to scroll the page properly using a mouse wheel on an iPad: Currently, you can only use direct touch scrolling or use the keyboard arrow keys as alternatives.
References and Acknowledgments
- Running VSCode in a Browser (Old)
- GitHub Host Modification
- Installation and Usage of Screen
- Setup Guide · cdr/code-server
Original: https://wiki-power.com/ This post is protected by CC BY-NC-SA 4.0 agreement, should be reproduced with attribution.
This post is translated using ChatGPT, please feedback if any omissions.